So, like, wut?
Think of APIs as the source material. Typically written in a JSON format that someone has set up for our convenience to use. We can then tap into that API, and pull it over to our website for our use. In today’s example we’ll be using rawg, and their API.
APIs are great as they can really help boost your site with additional information, and since most APIs are regularly updated so will your website each time you refresh your app.
There are plenty of APIs to use out there. A simple google search will come back with all sorts of queries. While the concept of an API stays the same, each API is different depending on the creator. It’s always a good idea to read the documentation to understand the specifics of each API.
So let code a simple API call of our own, and you’ll see how easy it can be.
After reading the docs a bit let’s open VS Code, and create an api.js file.
I want to dynamically be able to pull up information. First I’ll check out what the base URL for the API is so that down the road I can add different dynamic calls to it as well.

Okay, so what do I want? I’ll want games from certain dates, say within a year, based on their rating, and no more than ten queries at a time per search.
So based on the docs it should look like “https://api.rawg.io/api/games?dates=2020–09–03,2021–03–09&ordering=-rating&page_size=10”.
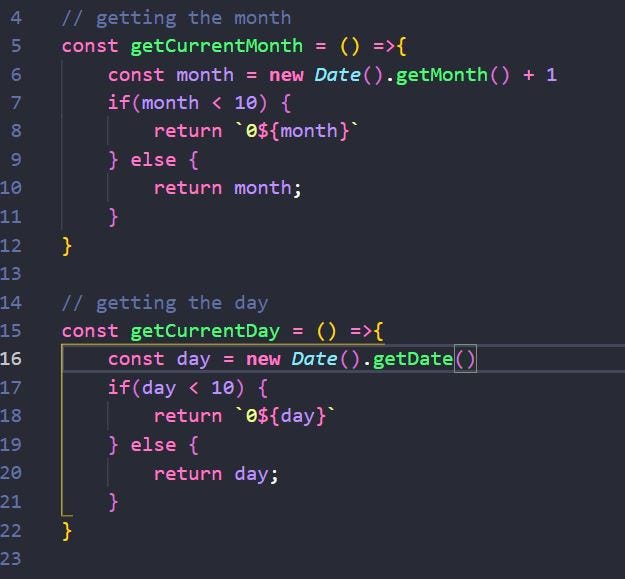
The only thing that changes in that URL is the date. Notice that the day and month can be a single number or two numbers, but it should always be in a ‘01’/’11′ format. I can easily make some functions that’ll change that for the day, and month.

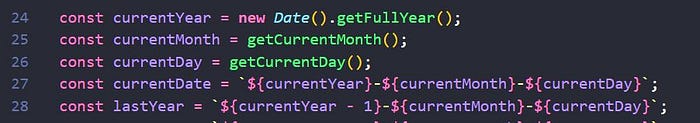
Getting the year doesn’t need any alterations to it, so the JavaScript built in function is enough. I’ll then load these functions into variables for easy management, and make an additional one for last year by subtracting 1.

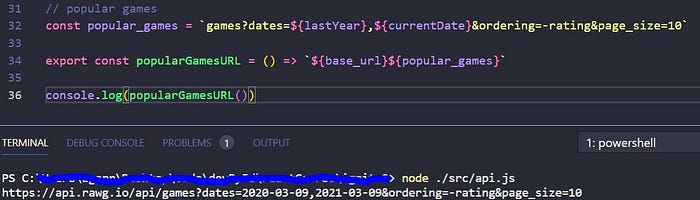
Okay that’s all I need so I’m ready to type up my new URL, and export it so I can use it else where in my application. For good measure I’ll console.log it, and make sure it looks right.

Every time the API is called it’ll dynamically change the dates automatically saving me the hassle of manually doing it everyday. NOICE! I hope this brief introduction into using an API has helped, and if it did leave me some slaps down below. It’d make my day. Go ahead. Make my day.
